document.addEventListener('DOMContentLoaded', function() {
const form = document.getElementById('myForm');
const welcomeMessage = document.getElementById('welcomeMessage');
const greeting = document.getElementById('greeting');
const ageMessage = document.getElementById('ageMessage');
form.addEventListener('submit', function(event) {
event.preventDefault(); // 防止表單提交刷新頁面
const nameInput = document.getElementById('name').value;
const ageInput = document.getElementById('age').value;
// 顯示歡迎消息
greeting.textContent = `你好,${nameInput}!`;
ageMessage.textContent = `你的年齡是${ageInput}歲。`;
// 顯示歡迎消息區塊
welcomeMessage.style.display = 'block';
});
});
document.addEventListener('DOMContentLoaded', function() {:這是一個事件監聽器,它在文檔的DOM內容加載完成後執行所提供的函數。這確保了JavaScript代碼在文檔完全準備好後運行。
const form = document.getElementById('myForm');:這一行代碼通過元素的ID獲取表單元素,並將其存儲在變數 form 中。
const welcomeMessage = document.getElementById('welcomeMessage');:這一行代碼通過元素的ID獲取歡迎消息容器元素,並將其存儲在變數 welcomeMessage 中。
const greeting = document.getElementById('greeting');:這一行代碼通過元素的ID獲取歡迎消息元素,並將其存儲在變數 greeting 中。
const ageMessage = document.getElementById('ageMessage');:這一行代碼通過元素的ID獲取年齡消息元素,並將其存儲在變數 ageMessage 中。
form.addEventListener('submit', function(event) {:這是另一個事件監聽器,它監聽表單的提交事件。當表單提交時,它執行提供的函數。
event.preventDefault();:這一行代碼阻止了表單的默認提交行為,這樣網頁不會刷新。
const nameInput = document.getElementById('name').value;:這一行代碼獲取名字輸入框的值(用戶輸入的名字),並將其存儲在變數 nameInput 中。
const ageInput = document.getElementById('age').value;:這一行代碼獲取年齡輸入框的值(用戶輸入的年齡),並將其存儲在變數 ageInput 中。
greeting.textContent = 你好,${nameInput}!``:這一行代碼將歡迎消息的文本內容設置為一個包含用戶輸入名字的字符串。
ageMessage.textContent = 你的年齡是${ageInput}歲。``:這一行代碼將年齡消息的文本內容設置為一個包含用戶輸入年齡的字符串。
welcomeMessage.style.display = 'block';:最後,這一行代碼設置歡迎消息容器的樣式,將其 display 屬性設置為 'block',這樣它就可見了。
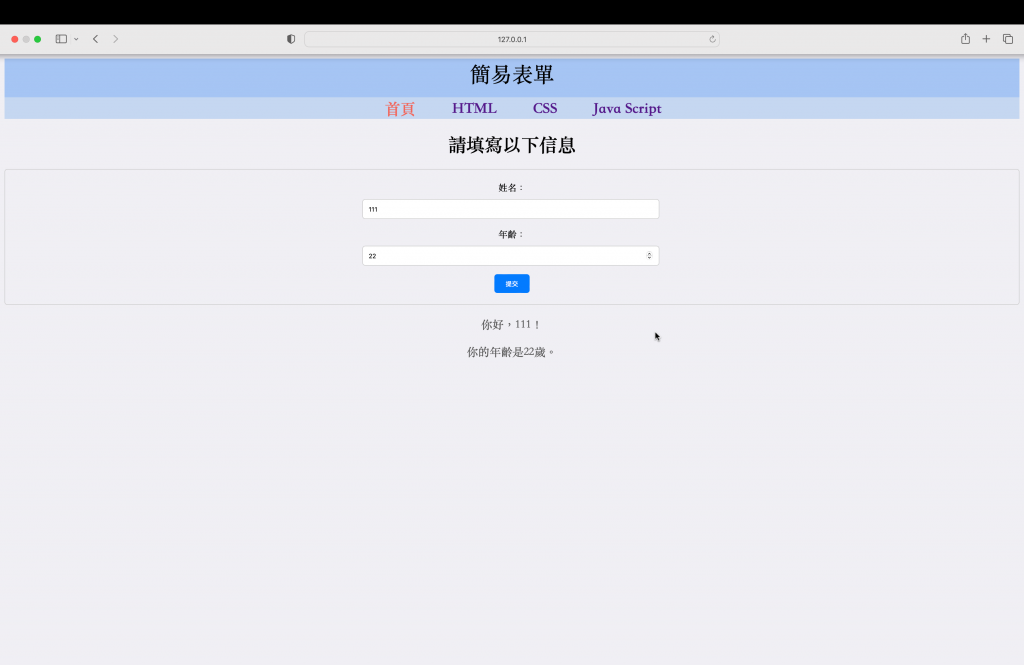
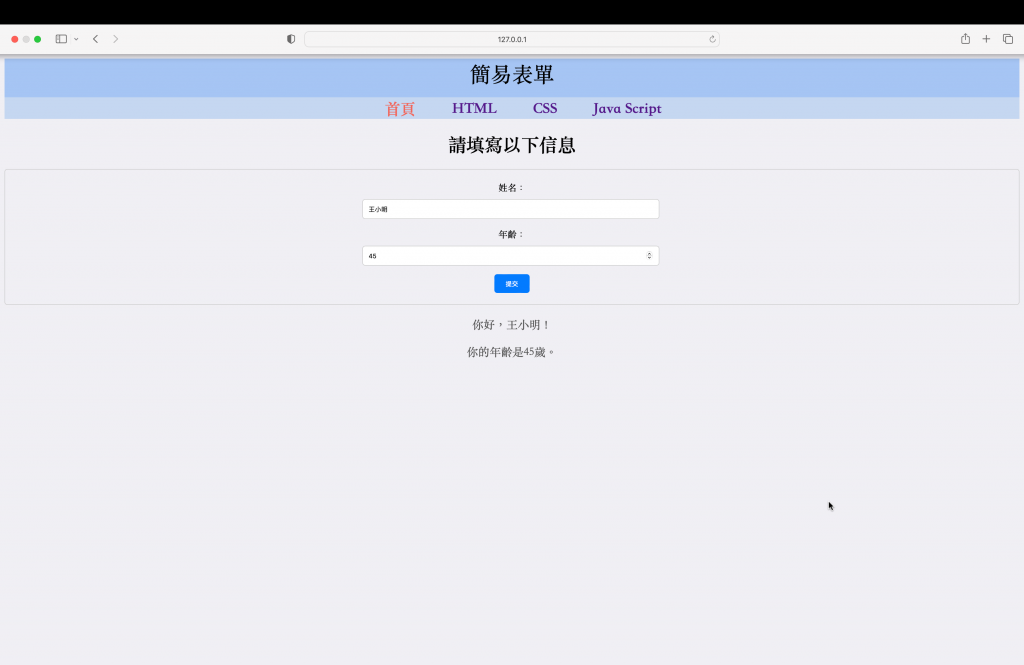
目前製作成果: